عوامل مهم در طراحی سایت و سئو
امروزه روش های سئو و بهینه سازی وب سایت ها نسبت به گذشته تغییر کرده است. موتور های جستجو با استفاده از الگوریتم های پیشرفته رتبه بندی وب سایت ها را با دقت و بررسی بیشتری انجام می دهند. همچنین طراحان وب سایت ها نیز ابزار های پیشرفته تری برای طراحی سایت ها در اختیار دارند. ساختار سایت شما باید به گونه ای باشد که به خوبی در موتور های جستجو سئو و بهینه سازی شود. بنابراین شما باید به دنبال شرکت های طراحی سایتی باشید که سئو و بهینه سازی وب سایت شما را به خوبی انجام دهند. برخی از کامپوننت ها و ابزار های طراحی سایت وجود دارند که به نگرانی اصلی ما درباره سئو و بهینه سازی وب سایت ها در موتور های جستجو تبدیل شده اند. در ادامه به بررسی بررسی 5 عامل مهم در طراحی سایت و سئو خواهیم پرداخت.
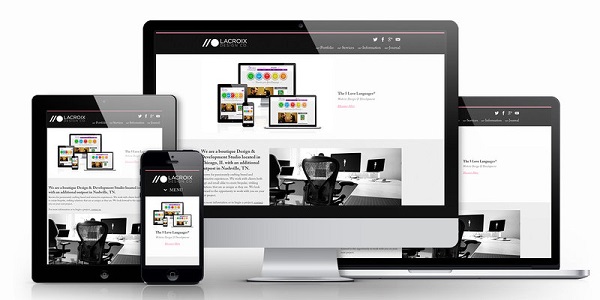
طراحی وب سایت به صورت واکنش گرا

منظور از طراحی وب سایت واکنش گرا، طراحی وب سایتی سازگار با انواع دستگاه ها و تلفن های همراه می باشد. استفاده از طراحی ریسپانسیو از این جهت که تجربه کاربری خوبی را ایجاد می کند بسیار حائز اهمیت می باشد. علاوه بر تجربه کاربری، طراحی واکنش گرا سایت در بهینه سازی وب سایت توسط موتور های جستجو تاثیر به سزایی دارد و با توجه به زیاد شدن کاربران تلفن های همراه اهمیت آن هر روز بیشتر از گذشته خواهد شد. علاوه بر این موارد در گذشته شما مجبور به طراحی یک سایت برای رایانه رومیزی خود و یک سایت برای تلفن های همراه بوید ولی استفاده از طراحی های واکنش گرا به این کار سخت پایان داده است و شما مجبور نخواهید بود از دو آدرس اینترنتی برای وب سایت های خود استفاده کنید.
HTML5
HTML5 آخرین زبان برنامه نویسی برای طراحی و توسعه وب سایت ها است و طرح های جدید آن در مقایسه با طرح های قبلی تعاملی تر و الهام بخش تر هستند. همچنین استفاده از HTML5 برای سئو و بهینه سازی وب سایت ها نیز بسیار مهم است. برای این که ربات های موتور های جستجو بهتر بتوانند وب سایت شما را ایندکس و بررسی کنند، شما می توانید از HTML5 برای نمایش محتوای استاتیک وب سایت خود استفاده کنید.
زیاده روی در محتوا سایت

کاهش برخی از محتوا وب سایت شما برای سئو سایت شما بسیار مفید خواهد بود. البته بسیاری از متخصصان سئو فکر بر این باورند که از دست دادن محتوا برای سئو سایت شما فاجعه برانگیز خواهد بود. اما حقیقت این است که کاهش محتوا باعث می شود که انتخاب ها در وب سایت شما کاهش یابد و تصمیم گیری را برای بازدید کنندگان و مشتریان سایت شما راحت تر می کند. استفاده از دسته ها و زیر دسته های بسیار زیاد قطعا باعث سردرگمی و جدایی مخاطب از سایت شما خواهد شد.
الگوریتم های موتور های جستجو امروزه به دقت تجربه کاربری و کیفیت محتوا سایت شما را بررسی می کنند و این موارد را در رتبه بندی های خود لحاظ خواهند کرد. هر چقدر کاربران وب سایت شما رضایت بیشتری داشت باشند، وب سایت شما شانس بیشتری برای کسب رتبه بهتر توسط موتور های جستجو خواهد داشت.
به عنوان نمونه الگوریتم مرغ مگس خوار یکی از جدید ترین الگوریتم های گوگل است که نشان می دهد تاکید های زیاد روی کلمات کلیدی و می تواند تاثیر منفی بر سئو سایت شما داشته باشد. در قدیم بیشتر صفحاتی که شامل کلمات کلیدی زیادی بودند شانس بیشتری برای رتبه بندی داشتند اما امروزه این طور نیست و الگوریتم های موتور های جستجو همه چیز را به دقت بررسی می کنند.
اختلالات شناختی وب سایت
وقتی کاربران نتوانند به راحتی در وب سایت شما حرکت و جستجو کنند، احتمالا به سراغ وب سایت بعدی در لیست جستجو های گوگل خواهند رفت. این چیزی است که ناشی از اختلالات شناختی است. اگر حرکت در وب سایت سخت باشد یا دارای محتوای متنوعی با انتخاب های بی شماری باشد، کاربران اینترنت بیشتر از این که در این محیط بی نظیر بمانند آن را ترک خواهند نمود.
کلمات کلیدی انتخاب شده برای مطلب باید متناسب با محتوا صفحه باشد تا بتواند به انتظارات کاربران به خوبی پاسخ دهد. بررسی میزان پرش کاربران یک معیار مناسب برای فهمیدن این موضوع است که آیا کاربران آن چه را که مورد نیازشان است در وب سایت شما پیدا کرده اند یا خیر!
لینک های برجسته
الگوریتم های گوگل بر اساس این مفهوم کار می کنند که لینک های برجسته که کلیک های بیشتری دارند، سبب افزایش رتبه صفحات داخلی خواهند شد. با تغییر ناوبری اصلی وب سایت و یا انتقال لینک های برجسته به مکان های با محبوبیت کمتر رتبه بندی وب سایت شما صدمه خواهد دید. این نشان می دهد که چگونه بهینه سازی موتور جستجو به طراحی وب سایت گره خورده است. بنابراین هر تغییری که قصد دارید در وب سایت خود ایجاد نمایید، باید سئو و بهینه سازی موتور جستجو را در نظر داشته باشید.
نتیجه گیری
تصمیماتی که در طراحی سایت خود می گیرید می تواند سبب بهبود و یا آسیب دیدن سئو سایت شما شود. به همین جهت سعی کنید از بهترین روش های دسترسی و ساختار مناسب در طراحی وب سایت خود استفاده نمایید. ساختار وب سایت شما باید به گونه ای باشد که کاربران دنیای اینترنت در اطراف وب سایت شما جستجو کنند و در وب سایت شما به همان چیزی که می خواهند، دست پیدا کنند. انجام این کار با ترکیب بهترین روش های سئو و طراحی سایت ممکن خواهد شد.