اهمیت سئو در طراحی وب سایت
امروزه مردم در دنیای اینترنت اطلاعات مورد نظر خود را جستجو می کنند و به همین خاطر نیز شرکت شما نیاز به طراحی سایت دارد. بسیاری از کاربران قبل از خرید یک محصول ابتدا در وب سایت های مختلف آن را جستجو می کنند. بنابراین کسب و کار شما نیاز به طراحی وب سایتی دارد که در صفحات اول موتور های جستجو رتبه بندی شود. وب سایت ها نشان دهنده حضور آنلاین شرکت ها هستند و میزان احترام مشتریان به آن ها را نیز تعیین می کنند.
نتایج جستجو
طراحی وب سایت بسیار مهم است، اما چیزی که برای شما بیشترین سود را خواهد داشت این است که زمانی که افراد به جستجو می پردازند وب سایت شما به عنوان اولین نتایج جستجو به آن ها معرفی شود. به همین دلیل است که شما باید کلمات کلیدی مرتبط با کسب و کار خود را طوری توسط موتور های جستجو رتبه بندی کنید که در اولین نتایج جستجو ها قرار بگیرند. به همین جهت باید از قوانین سئو و بهینه سازی سایت پیروی نمایید.
ارزش سئو چیست
طراحی وب سایت و سئو به نوعی با هم کار می کنند. برای صاحبان کسب و کار مختلف مطلع شدن از اهمیت سئو در طراحی وب سایت و ارزش های تبلیغاتی آن، بسیار سودمند خواهد بود. طراحی وب سایت با رعایت اصول سئو و بهینه سازی به احتمال زیاد سبب افزایش ترافیک وب سایت شما خواهد شد. هر چقدر هم که یک وب سایت جذاب و خیره کننده باشد، اگر موتور های جستجو به خوبی آن ها را در نتایج به کاربران نشان ندهند، در حقیقت تعداد زیادی از بازدید کنندگان و احتمالا مشتریان جدید شما از دست خواهند رفت.
محتوا، کلمات کلیدی و لینک ها
محتوا صفحات وب سایت شما برای موفقیت در زمینه سئو بسیار ضروری است. به همین جهت در طی روال طراحی سایت بهتر است که طراح سایت از کسب و کار شما اطلاعات کافی را داشته باشد. این باعث می شود که لیستی از کلمات کلیدی مهم برای سایت شما در همان مراحل ابتدایی توسعه سایت توسط موتور های جستجو رتبه بندی شوند. اضافه کردن کلمات کلیدی به محتوا در هنگام طراحی صفحات وب سبب کاهش هدر رفتن زمان شما برای تغییر محتوا وب سایتتان خواهد شد.
ساخت لینک های معتبر از وب سایت های قدرتمند به وب سایت شما کمک می کند تا بتواند رتبه بهتری را از موتور های جستجو دریافت نماید. سئو یکی از مفاهیم بسیار مهم در طراحی وب سایت است و اگر سایتی با رعایت اصول سئو طراحی شود پس از مدتی کوتاه رتبه خوبی را از موتور های جستجو کسب نموده و مخاطبان زیادی به سمت وب سایت شما خواهند آمد.
مشخصات وب سایت هایی که موتور های جستجو آن ها را دوست دارند چیست؟
- بهینه سازی موتور های جستجو طیف وسیعی از موارد شامل محتوا، کلمات کلیدی و برچسب های عنوان را شامل می شوند. اگر شما برای پیاده سازی سئو وب سایت خود از اطلاعات کافی برخوردار نیستید، می توانید با یک شرکت طراحی سایت حرفه ای مشورت کنید.
- موتورهای جستجو نیاز به محتوای مرتبط و اصلی همراه با عناصر بصری مناسب مانند فیلم ها و تصاویر دارند. موتورهای جستجو در پهنای باند بسیار زیاد سرمایه گذاری می کنند و سایت هایی که از طریق آن ها جستجو می شوند نیاز به منابعی کمتری دارند.
- طراحان وب سایت، سایت های سازگار با سئو را ایجاد می کنند که می تواند توسط موتورهای جستجو سریع تر و آسان تر نشان داده شود. ناوبری مناسب سایت یکی از عواملی است که در بهینه سازی موتورهای جستجو اهمیت دارد. به خاطر داشته باشید که هدف موتورهای جستجو، افزایش قابلیت استفاده از وب است.
- اطمینان حاصل کنید که سئو از همان اول به روند طراحی وب شما وابسته است. پس از گذشتن زمان قابل توجهی از طراحی سایت شما، اطمینان حاصل کنید که بازدید افراد از طریق موتور های جستجو از وبسایت شما مناسب بوده است. (استفاده از ابزار های سئو مانند ابزار گوگل وب مستر در این زمینه به شما اطلاعات مفیدی را ارائه می دهد.)
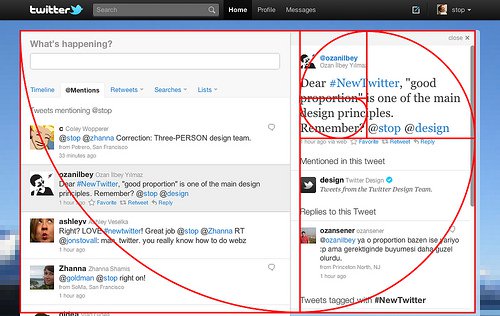
طراحی بصری و رتبه بندی
طراحان وب خوب از اهمیت طراحی سایت های جذاب برای جستجوگرها مطلع هستند. سئو شما را قادر می سازد تا رتبه بندی بهتری برای سایت خود داشته باشید. هنگامی که کاربران محصولی را جستجو می کنند که در وب سایت شما موجود است، به محض تایپ کلمات کلیدی، می توانند آن را ببینند. برای شما مهم است که ترافیک بیشتری در وب سایت خود داشته باشید، زیرا افرادی که از سایت شما بازدید می کنند ممکن است به مشتریان شما تبدیل شوند.
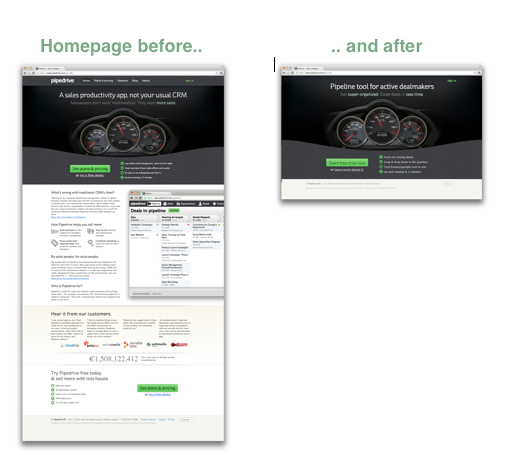
طراحی کلی
طراحی صفحه اصلی شما مهم است زیرا اولین تصور از وب سایت و کسب و کار شما است که بازدید کنندگان شما دریافت می کنند. طراحی خوب باید تاثیری مثبت در ذهن بازدید کنندگان داشته باشد. همیشه ایده ای خوب است که در آن یک صفحه اصلی تمیز و بدون هیچ مشکلی داشته باشید که بازدیدکنندگان به محض ورود، سایت شما را ترک نکنند.
جنبه های دیگر طراحی سایت مانند اندازه تصاویر، ناوبری، کاربر و موتورهای جستجوگر، رنگ ها، و طراحی کلی را در نظر بگیرید. امروزه طراحی واکنش گرا یک مفهوم محبوب است، زیرا طراحی برای دستگاه های مختلف را نیز شامل می شود.
ترجمه از سایت ducttapemarketing











 نتیجه گیری<\/h2>
نتیجه گیری<\/h2>