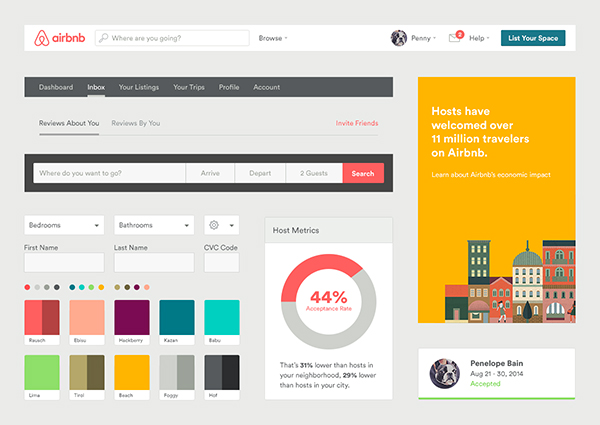
طراحی وب سایت عالی با ایجاد محتوای بهتر
طراحی وب سایت عالی با ایجاد محتوای بهتر
مهم نیست اگر شما یک برنامه جدید با نام تجاری جدید را از ابتدا طراحی کنید یا اینکه روی یک ویژگی خاص کار کنید و یا یک صفحه را ویرایش کنید ؛ در هر صورت طراحی وب سایت باید با محتوا آغاز شود . این کار در سبب می شود که محصولان و وب سایت های بهتری را طراحی کنید .
منظور ما از تولید محتوا چیست ؟ در اینجا تولید محتوا بیشتر به ساخت مقاله های یونیک تمرکز دارد اما تولید محتوا شامل ساخت تصاویر ، فیلم ، صدا و دانلودها و … است . اما تمرکز اصلی بر مقالات است به همین دلیل است که بیشتر تکنولوژی ما براساس خواندن مصرف می شود .
محتوا و داستان فیلم ها و مقاله ها
فکر کردن در مورد داستانی که می خواهید با کاربران خود به اشتراک بگذارید به شما و تیم شما اجازه می دهد که داستان و محتوایی کاربردی بسازید . این همان چیزی است که در طراحی وب و برنامه های کاربردی اهمیت دارد .

طراحی سایت عالی با ایجاد محتوای بهتر
محتوا اولین پارامتر در طراحی
نوشتن مطالب و فهرست طرح های شما کمک می کند چند چیز را بیاموزید. اول، حداقل موارد مورد نیاز برای موفقیت وب سایت را درک کنید و در مورد مطالب و محتوا قبل از تهیه wireframe و یا پیکسل با اعضای تیم مشورت کنید و به توافق برسید . دوم اینکه به شما کمک می کند بفهمید که این محتواها برای پروژه شما مناسب است یا نه .
اهمیت محتوا در طراحی
دو سناریو برای بررسی وجود دارد. در هر صورت، فرآیند تولید محتوا یکسان است . فقط موضوع این است که خودتان محتوا را تولید کنید یا محتوایی که شخص دیگر ارائه کرده است را بازنویسی کنید .اولین سناریو زمانی است که محتوای ارائه شده ای از قبل وجود ندارد . این فرصتی برای شماست که خودتان محتوا را تولید کنید . می توانید با مجموعه ای از سوالات نوشتن را شروع کنید . مثلا چرا بازدید کننده از این صفحه بازدید می کند ؟ چه اطلاعاتی می خواهد دریافت کند ؟ مخاطبان هدف چه کسانی هستند ؟ دومین سناریو دریافت بازخورد در مورد آنچه در طرح های خود پیاده می سازید ، است . در این قسمت باید این سوالات را برای خودتان مطرح کنید – چه چیزی باعث می شود این مشتری خاص و یا دیگران محتوای ارائه شده را مرور کنند؟ آیا همه چیز منطقی است؟ آیا محتوای زیادی وجود دارد که باید به صفحات مختلف تقسیم شود؟

طراحی سایت عالی با ایجاد محتوای بهتر
تولید محتوای خوب به چه معناست؟
تولید محتوای خوب و مناسب یعنی محتوایی تولید شود که هم برای کاربران و هم برای موتورهای جستجو جالب و جذاب باشد . البته کار بسیار سختی است که هم رضایت مشتری و هم موتورهای جستجو را بدست آورید اما این موضوع را باید در نظر داشته باشید که اگر رضایت مشتریان را جذب کنید ، موتورهای جستجو نیز راضی نگه داشته می شوند . زیرا اکنون الگوریتم موتورهای جستجوی گوگل بیشتر از قبل به رضایت کاربران مبتنی است .
چرا باید تولید محتوای مناسب را در اولویت قرار دهیم ؟
تولید محتوای جذاب و مناسب ، اولین و مهم ترین نکته در سئو است و تولید محتوای مناسب از حیاتی ترین بخش هایی است که برای گوگل و دیگر موتورهای جستجو مهم است . بنابراین اگر محتوایی مناسب و جذاب در سایتتان ندارید ، باید بدانید که به هیچ صورت نمی توانید به صورت همیشگی ، رتبه ی سایت خود را در گوگل و دیگر موتورهای جستجو ارتقا دهید .بنابراین اگر کیفیت تولید محتوای شما در سایتتان بالا باشد راه موفقیت را طی خواهید کرد .

طراحی سایت عالی با ایجاد محتوای بهتر
چگونه محتوای مناسب تولید کنیم؟
در هر حال شما متوجه شدید که منظور از محتوای مناسب چیست و چرا باید تولید شود ، اکنون باید با به کار گیری تکنیک ها و نکات ساده و کاربردی ، محتوایی را تولید کنید که مفید و جذاب باشد و طوری مطالب را سازماندهی کنید که موتورهای جسجو و کاربران از آن رضایت داشته باشند .
چه چیزهایی به عنوان محتوا باید در وب سایت قرار گیرد ؟
در اینجا مهمترین مسأله ای که مد نظر است این است که محتوا بیشتر از هر چیزی در سئوی سایت تاثیر دارد . مثلا قبلا وجود ویدئو در سایت کار مهمی نبود اما الان ویدئو ها نقشی اساسی در سئوی سایت دارند و نقش ویدئو ها در وب سایت بسیار مهم تر از متن یا تصاویر است .